To help you grow your customer base, we’ve built a dedicated module that will convert website visitors into contacts on respond.io.
If you use web chat, you know the struggle: Visitors can chat with you anonymously, the chat ends as soon as they leave the site and there’s no conversation history saved. Even if you have a contact form on your web chat, they might fill in false contact details. With the new
Growth Widgets Module
, you’ll never lose a lead again.New Module - Growth Widgets

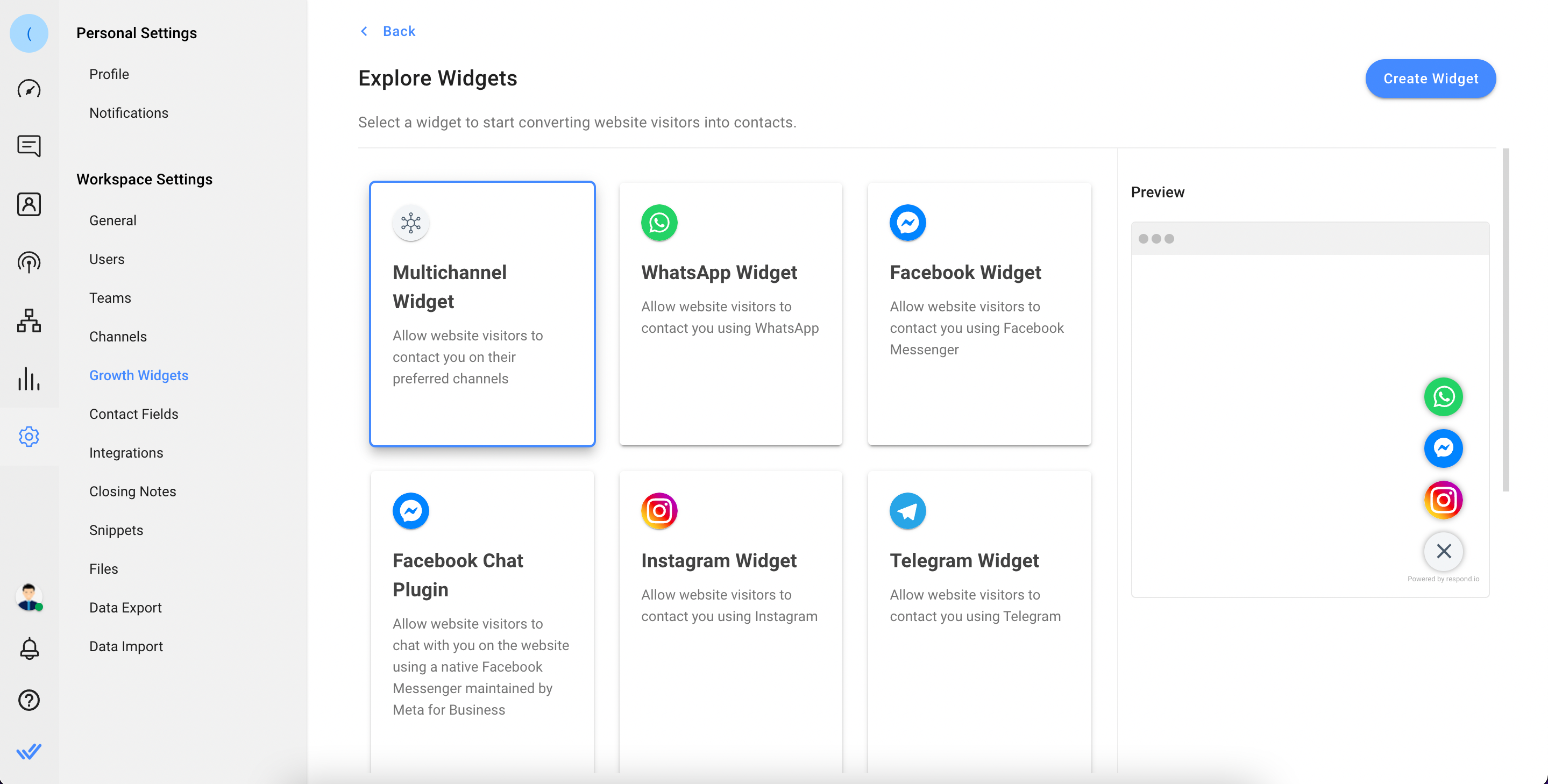
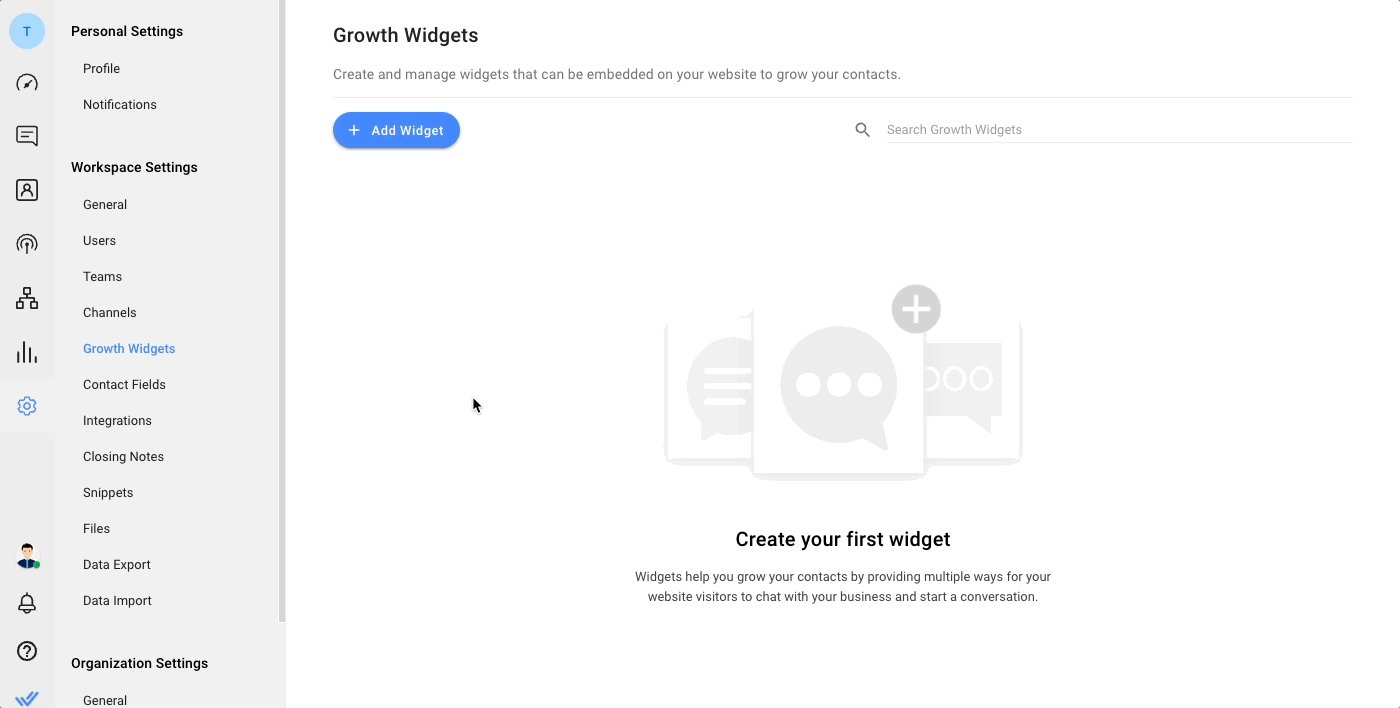
The
Growth Widgets Module
can be found under Settings > Workspace Settings
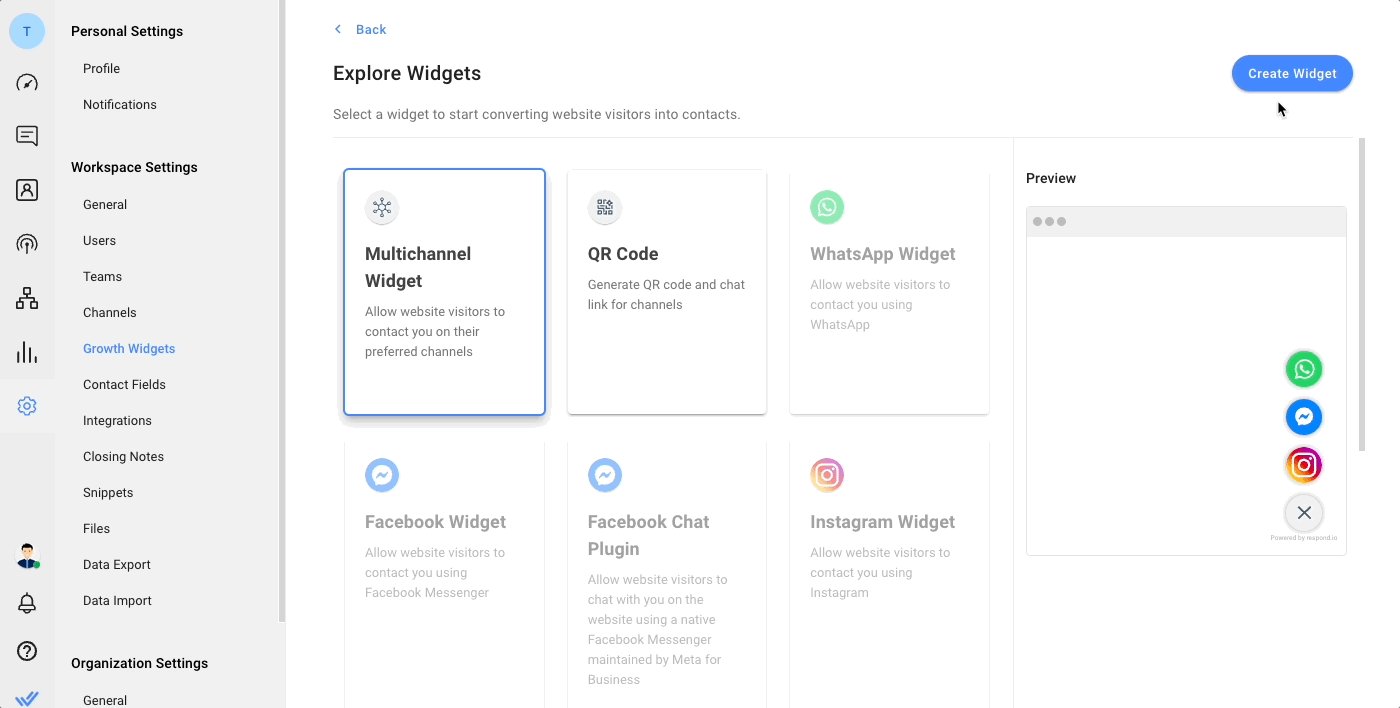
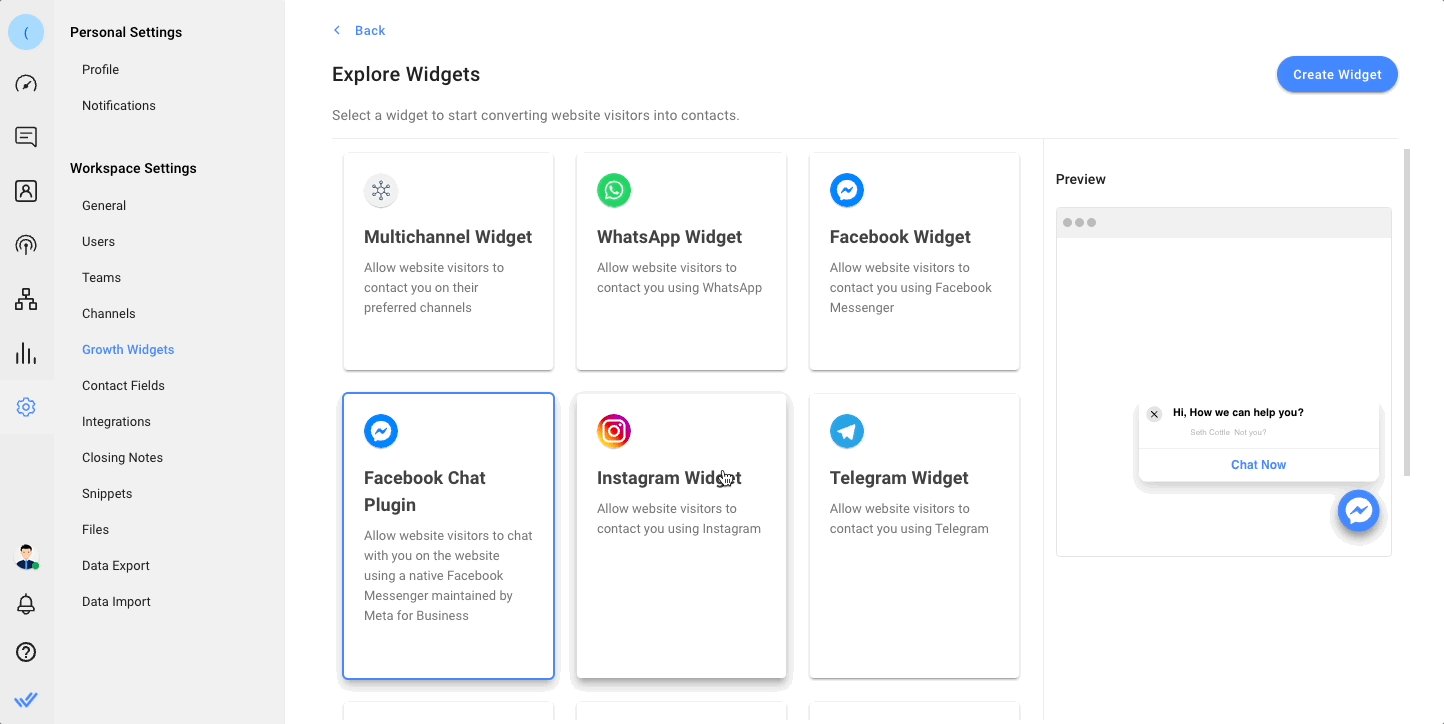
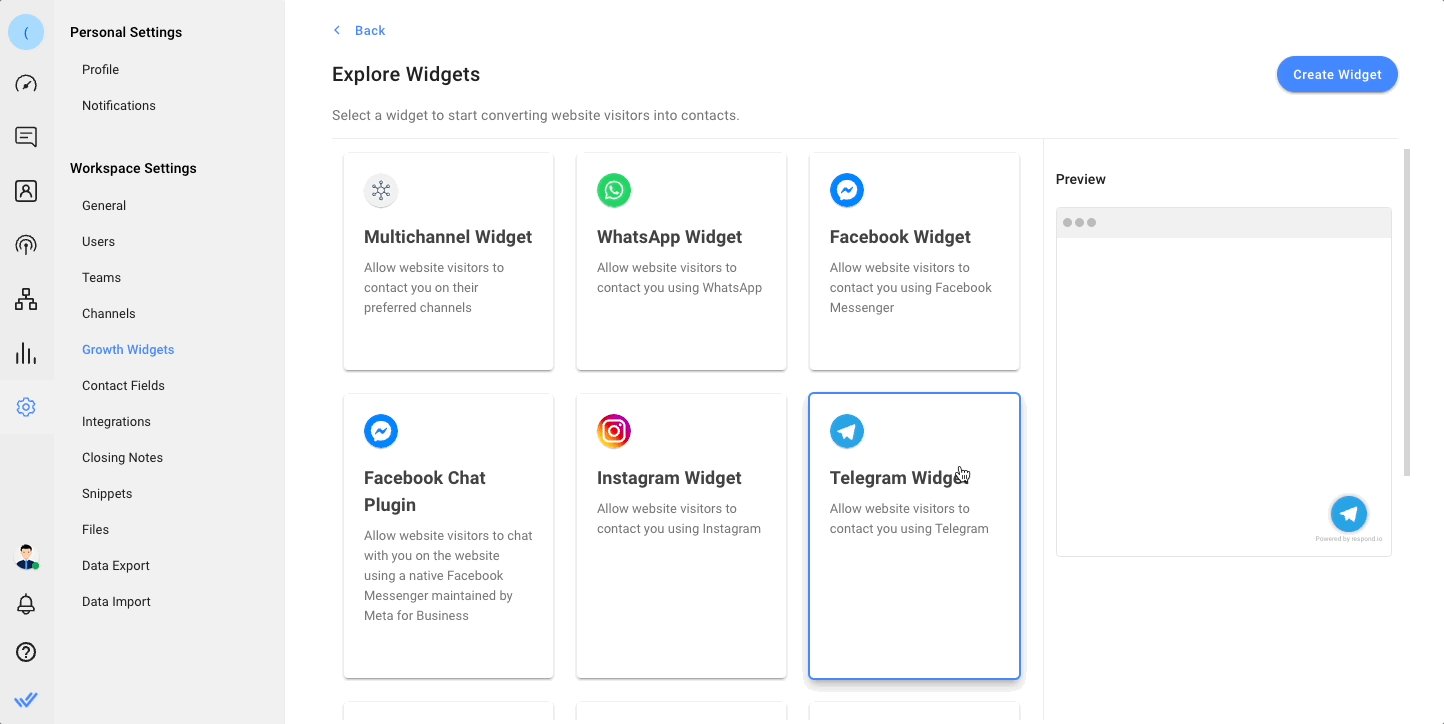
. It allows you to create and manage messaging widgets on your website so visitors can connect with you on their favorite messaging apps. Not only is this convenient for them, but it also makes sure their contact details and conversation history are saved on respond.io. Let’s explore some of the cool widgets.
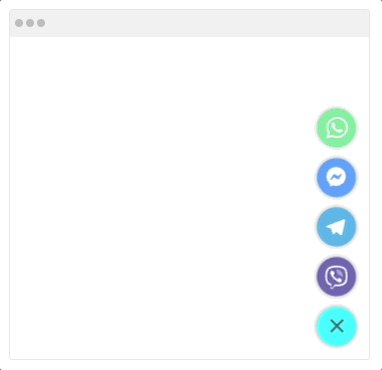
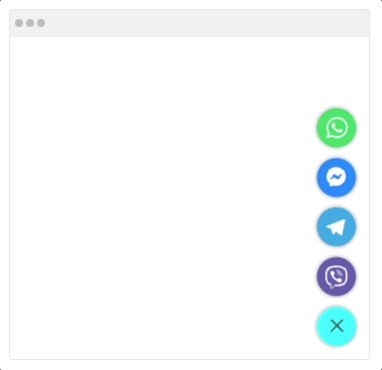
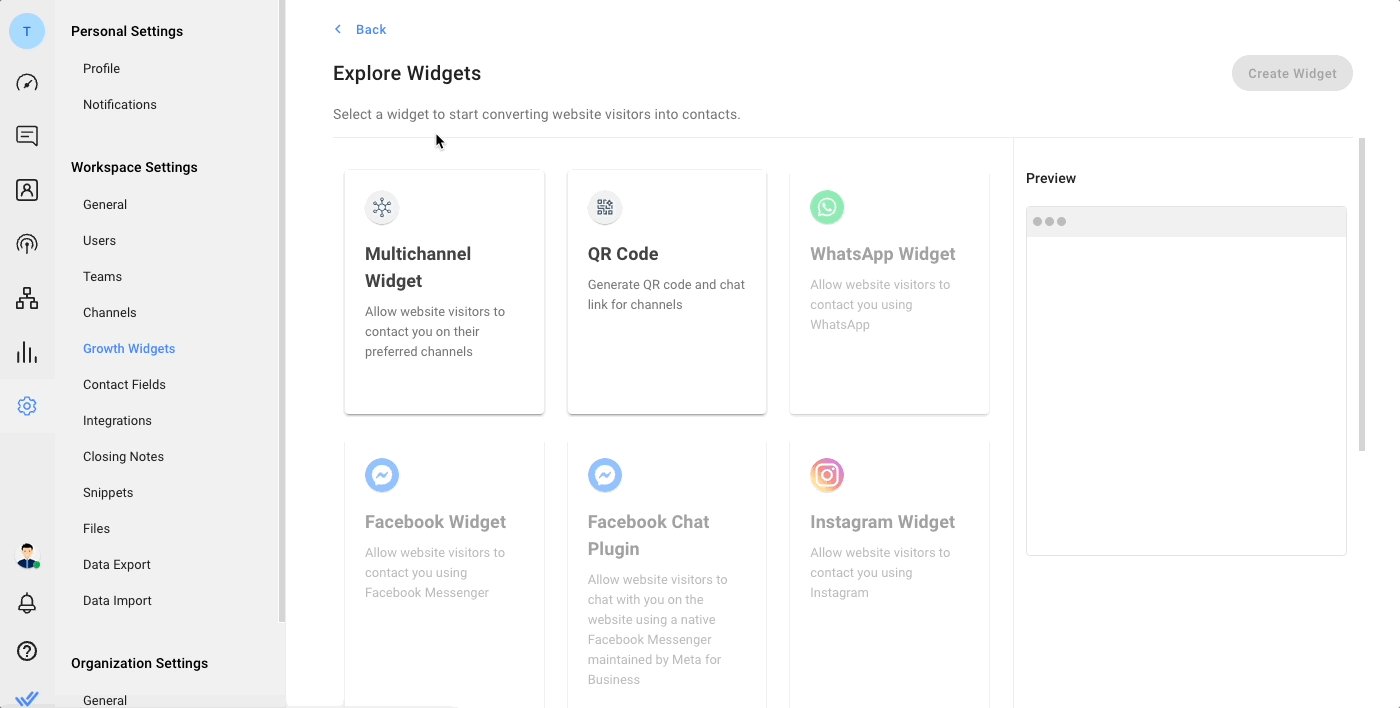
Multichannel Widget

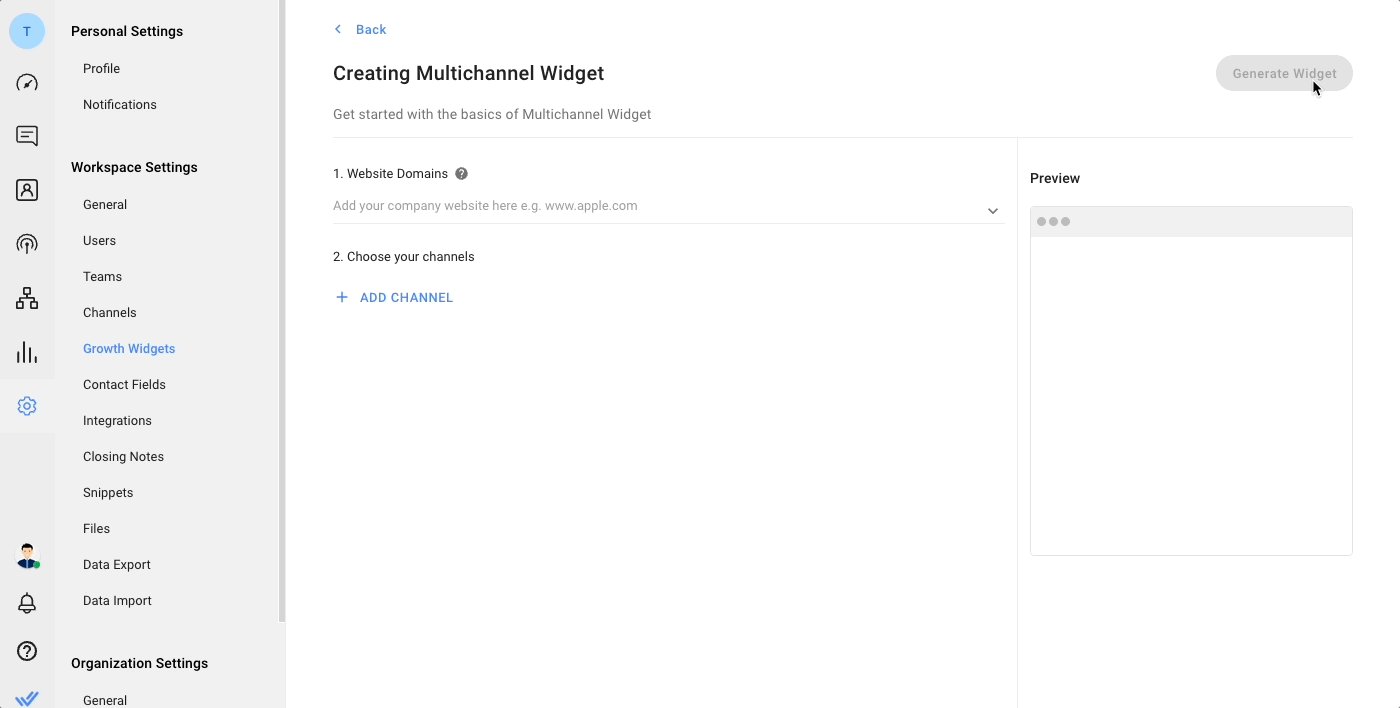
Display all your messaging channels! This widget allows you to add connected messaging channels on respond.io into the chat button so website visitors can select their preferred channel.
To add new channels, make sure they’re first connected to respond.io. You can then select them from the list of available channels under
Growth Widgets > Multichannel Widget
.
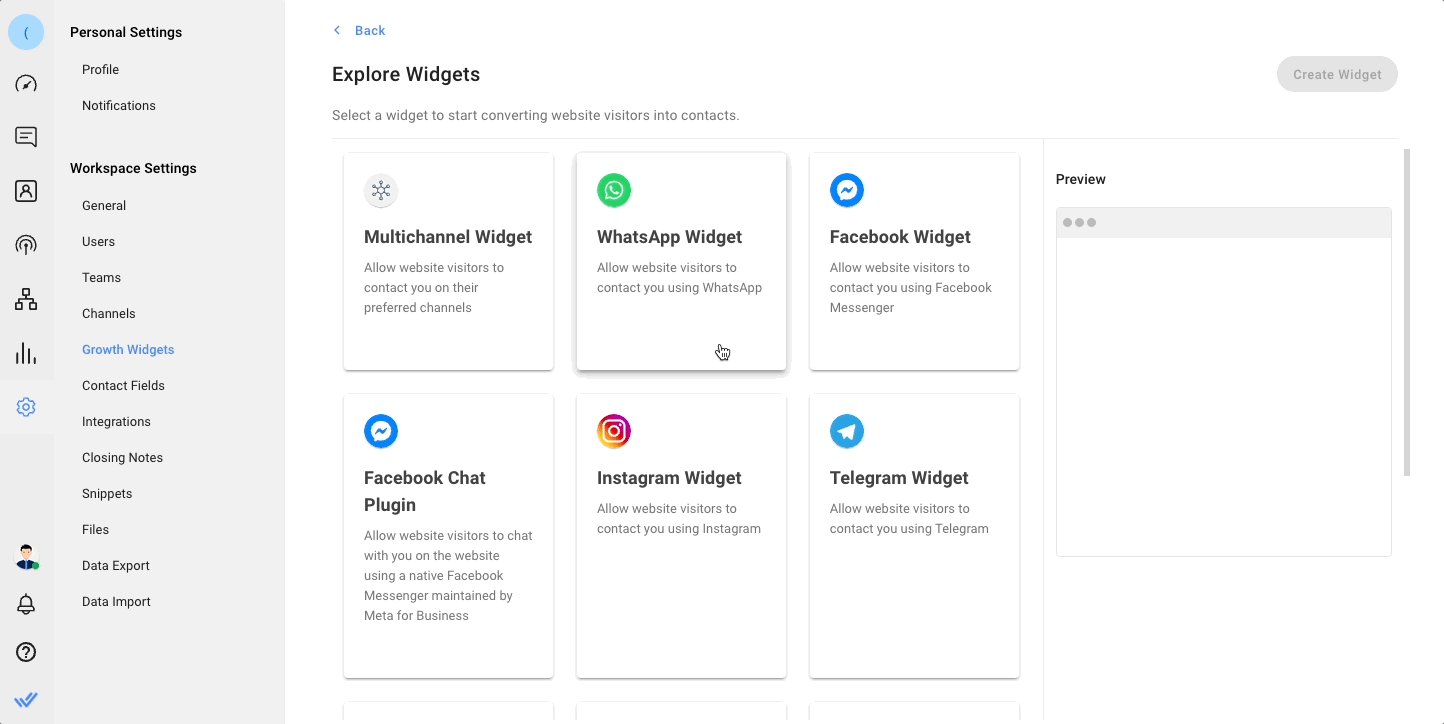
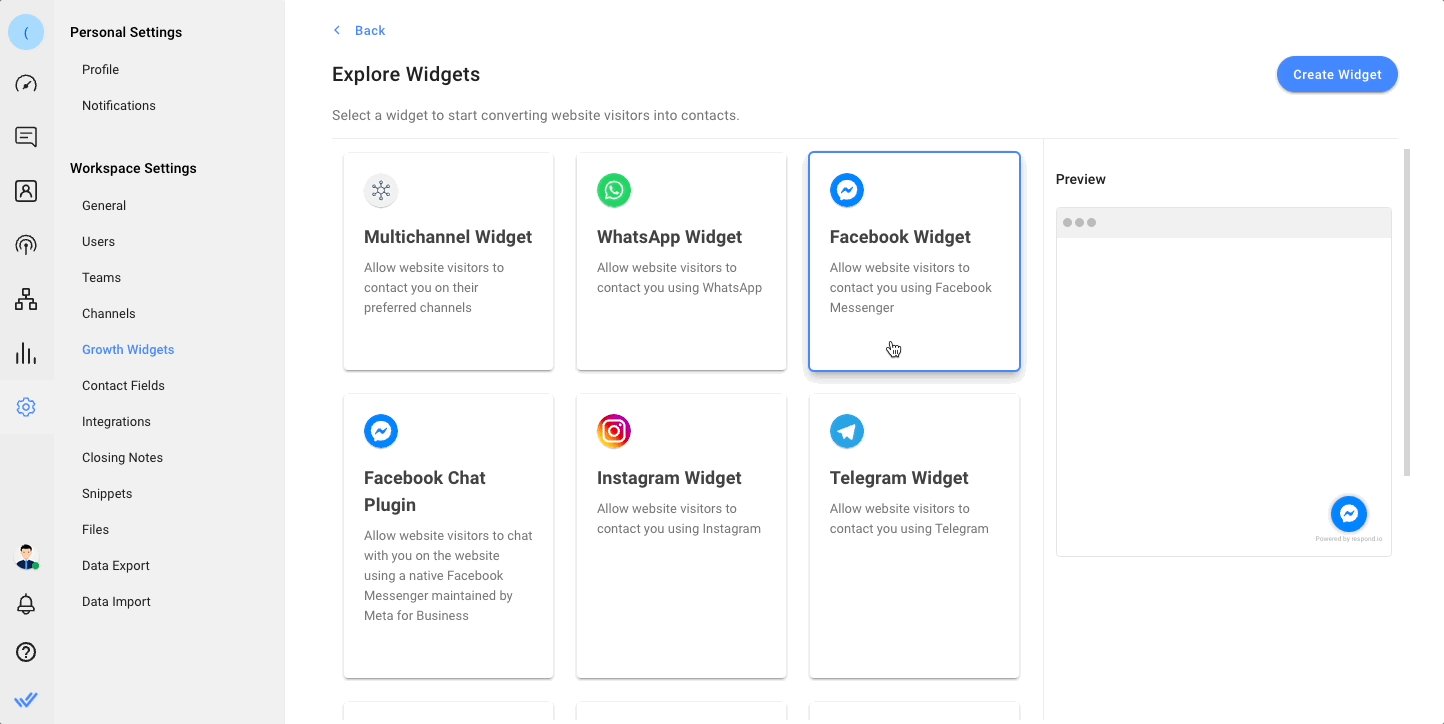
Single Channel Widget
If you want site visitors to chat with you on a particular channel (e.g. WhatsApp), create a single channel widget. We support widely popular messaging channels like WhatsApp, Facebook, Instagram, Telegram, Viber, LINE and more!

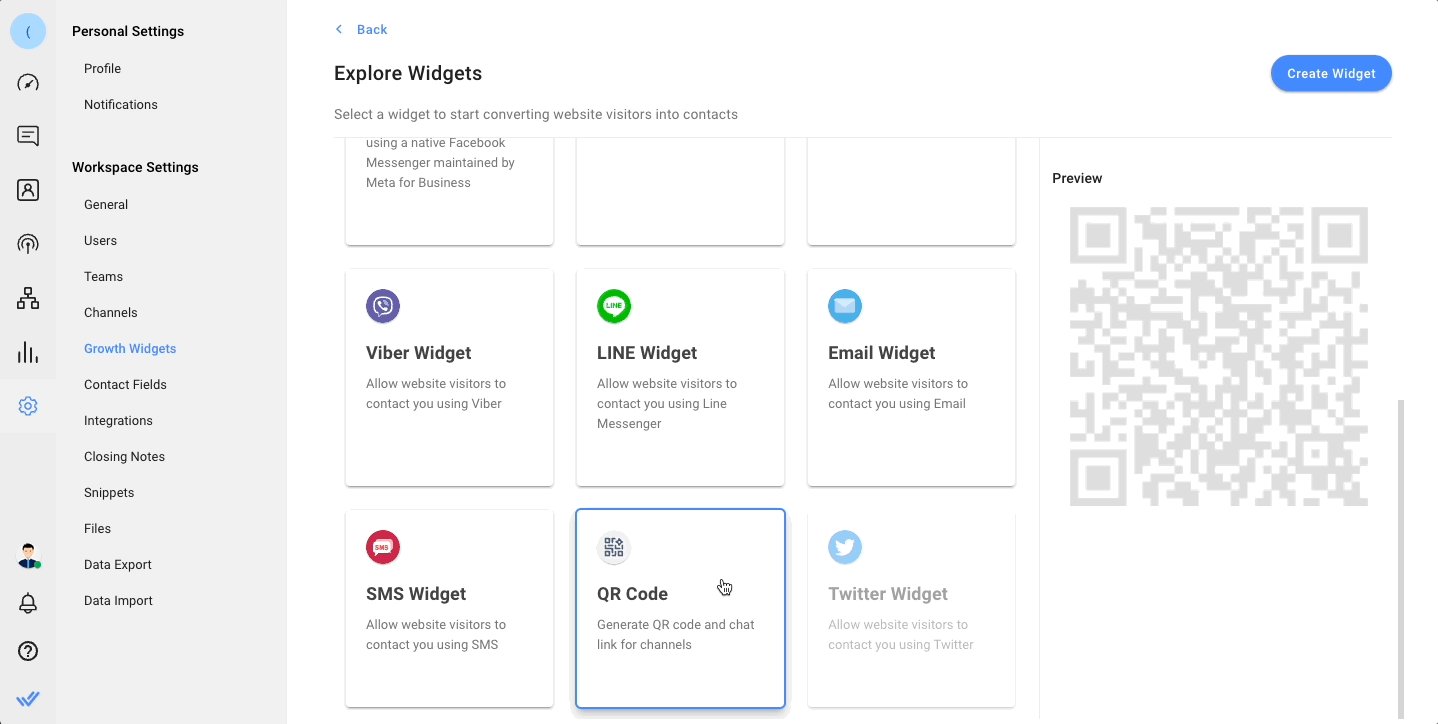
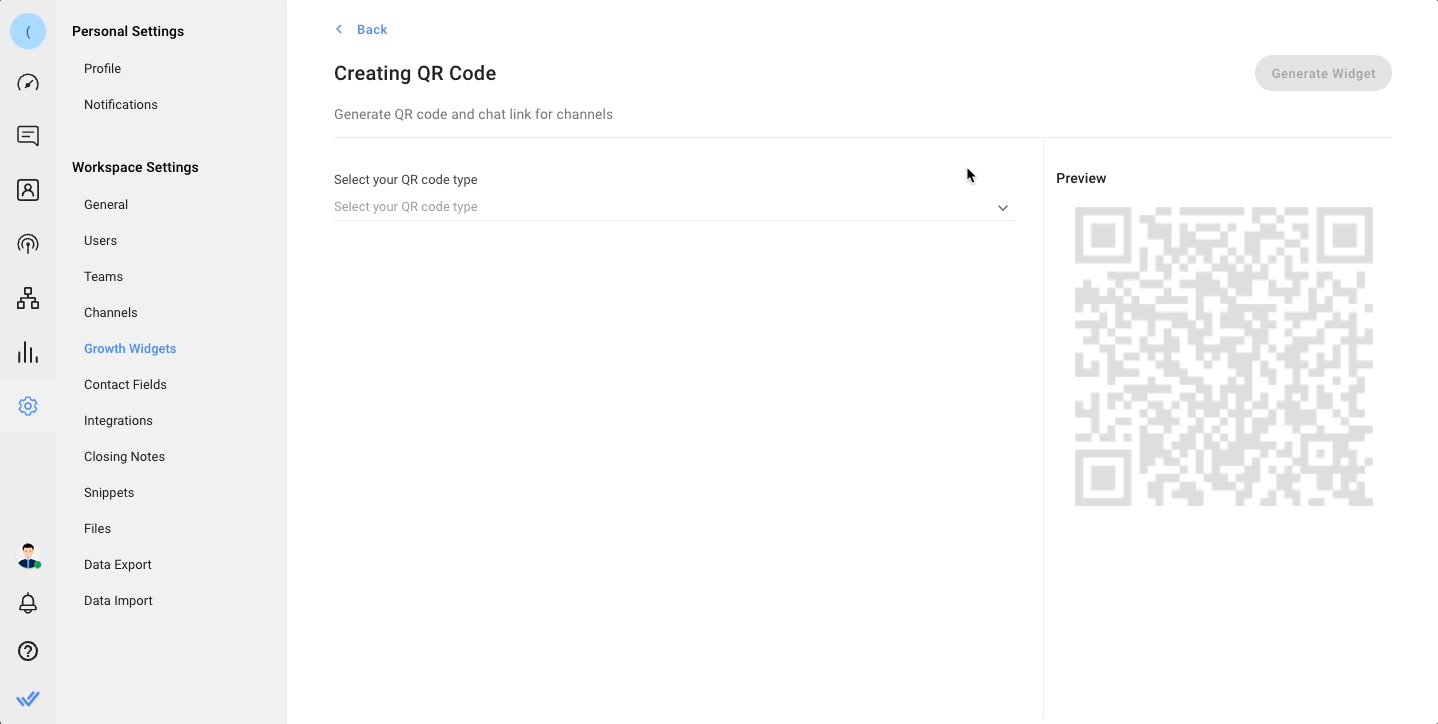
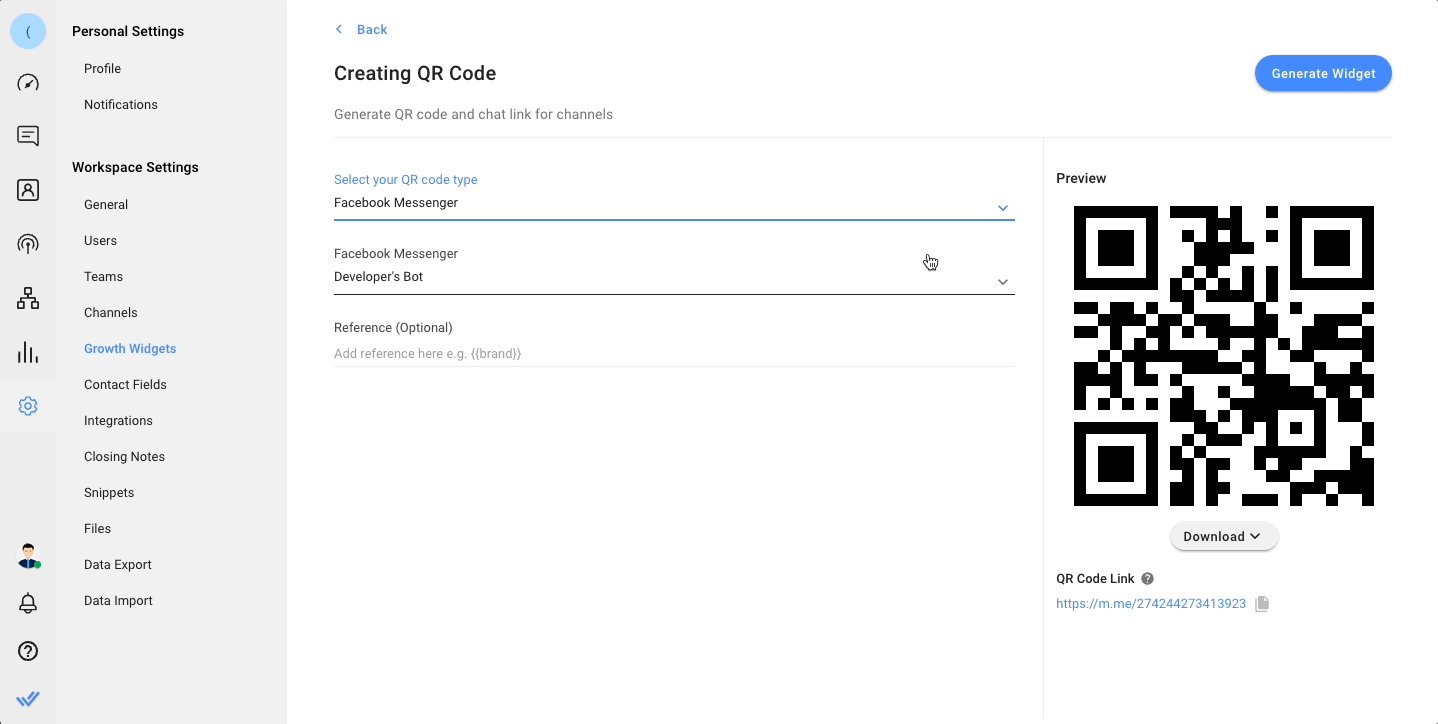
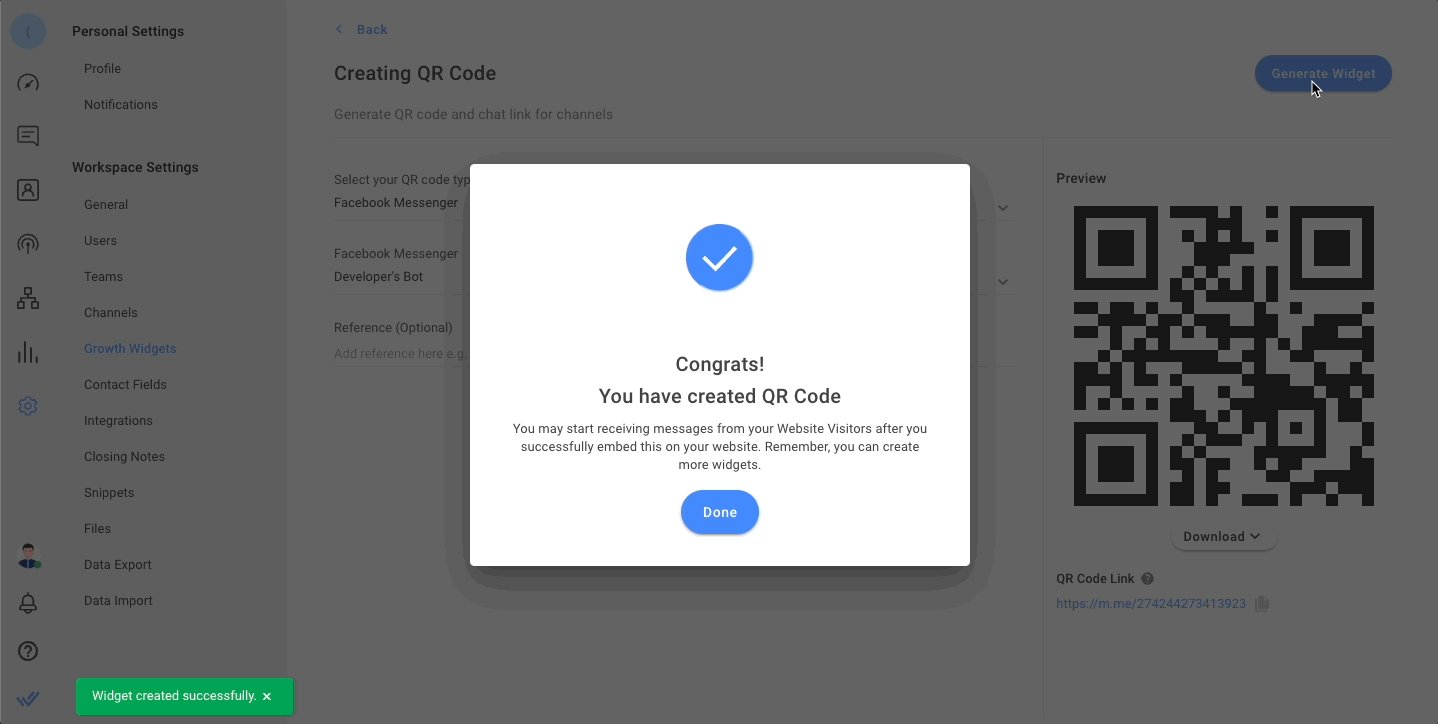
QR Code Generator
The QR code generator has been upgraded and relocated! It’s been moved from the
Channels Module
to the Growth Widgets Module
for more intuitive access. As part of the upgrade, QR codes for all connected channels can be generated quickly by just selecting the channels from a dropdown list instead of having to reconfigure the ID for each channel.
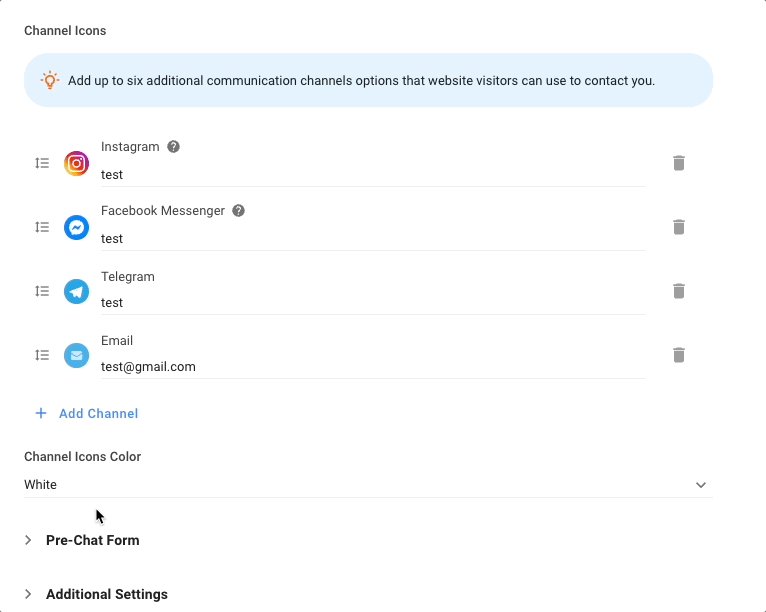
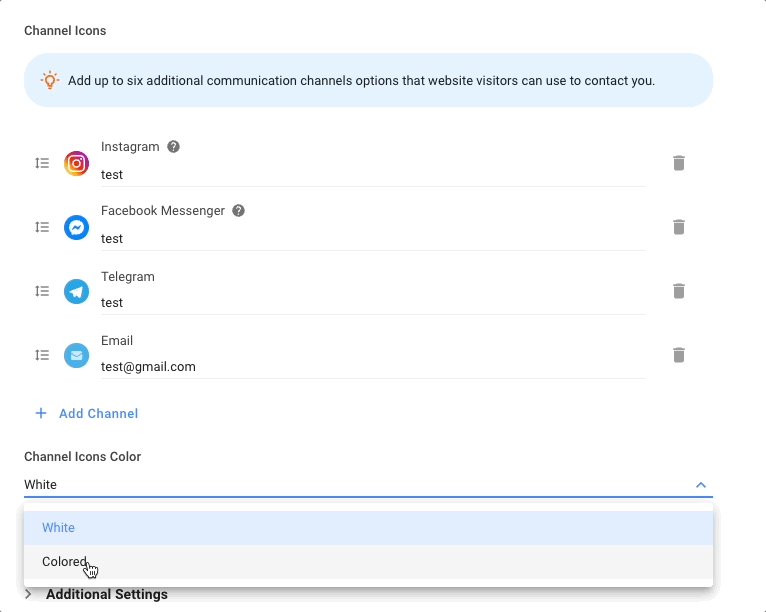
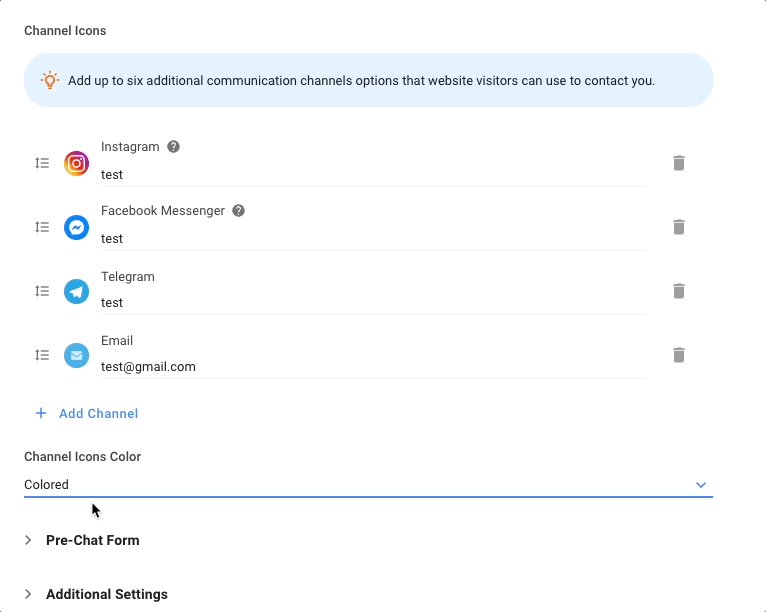
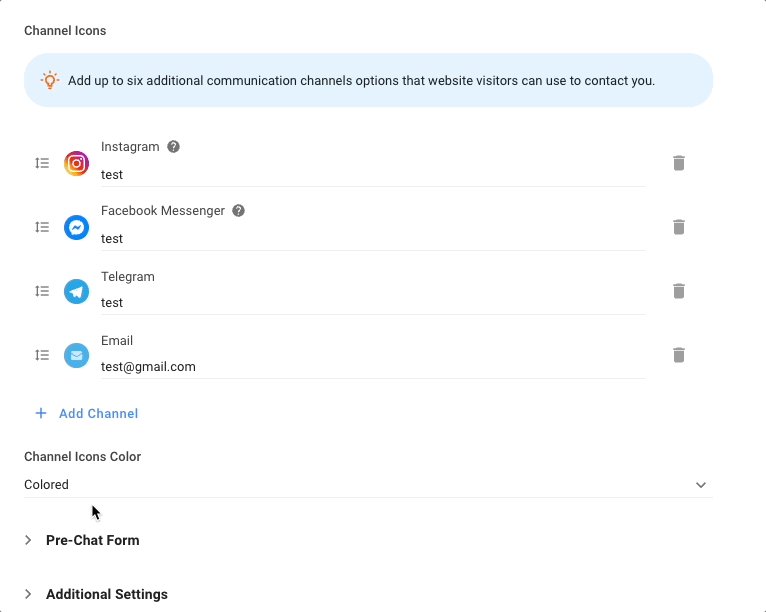
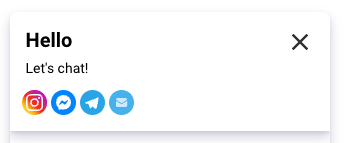
Website Chat Widget Improvement
Lastly, the Website Chat Widget has also been improved. Previously, all the channel icons on the website chat header were in white. This limited their visibility if your website chat's theme color was white or a similar shade, as the icons would blend into the header.
Now, you can make these icons more recognizable and visible by changing them to their standard colors. Just go to Channels > Web Chat > Customize > Header Elements> Channel Icons Color. Click on the dropdown to switch them from White to Colored.